Introduction
Dans le cadre de ma formation en deuxième année de DEUST Webmaster et Métiers de l’Internet à l’Université de Limoges, j’ai effectué un stage de deux mois au sein du service communication de la mairie de Vernon, une collectivité territoriale située dans l’Eure. Ce stage s’est déroulé du 17 mars au 16 mai 2025. Il avait pour objectif de me confronter à un environnement professionnel concret et de mobiliser mes compétences en communication numérique, design graphique, gestion de contenu web et outils de création multimédia.
La ville de Vernon fait partie de la communauté d’agglomération Seine Normandie Agglomération (SNA), une structure intercommunale qui regroupe 61 communes. La mairie de Vernon est donc mutualisée avec SNA, ce qui implique que le service communication travaille simultanément pour deux entités : la Ville de Vernon et l’agglomération SNA. Cette organisation nécessite une gestion distincte des contenus produits, en tenant compte des spécificités, des publics cibles et des lignes éditoriales propres à chaque structure.
Au quotidien, cela signifie qu’il faut être actif à la fois sur les réseaux sociaux de Vernon et ceux de SNA, sur les sites web vernon27.fr et sna27.fr, ainsi que sur des supports propres à chacun (publications papier, newsletters, affiches ou vidéos). Ce fonctionnement exige un vrai sens de l’adaptation, puisqu’il ne s’agit pas de produire un contenu unique pour deux supports, mais bien de concevoir deux communications différenciées, parfois sur des sujets proches mais avec des angles et des formats différents.
Le fonctionnement hiérarchique du service communication est également particulier. Contrairement aux autres services municipaux qui dépendent d’un ou plusieurs élus référents, le service communication est directement rattaché au cabinet du maire. Ainsi, toutes les productions (textes de publications, photos, visuels, stories, vidéos) doivent être validées par Monsieur Stéphane Randrianarivelo, directeur de cabinet. Il est le principal interlocuteur pour la validation de la quasi-totalité des contenus diffusés, à l’exception des ajouts d’événements dans les agendas des sites web, qui peuvent être effectués en autonomie. Ce fonctionnement implique une rigueur dans les délais, une anticipation des retours et une bonne compréhension des attentes politiques. Le maire actuel, Monsieur François Ouzilleau, est en poste depuis 2015.
Durant mon stage, j’ai été pleinement intégrée au sein d’une équipe aux profils très complémentaires. Mes deux tutrices principales étaient Camille Morillon, webmaster, et Mathilde Lourenço Pais, chargée de communication digitale. J’ai également collaboré avec différents membres du service sur des missions variées selon leurs expertises respectives, ce qui m’a permis d’être au contact direct de presque chaque pôle du service.
Le projet principal de mon stage a été la refonte du site Espace Citoyens, un site web destiné à centraliser les démarches administratives en ligne pour les habitants de Vernon. Ce projet s’inscrivait dans une volonté de modernisation, de simplification de l’interface et d’amélioration de l’expérience utilisateur. J’ai été chargée d’analyser le site existant, de proposer une nouvelle charte graphique, de concevoir des maquettes, et de participer à la stratégie de communication accompagnant le lancement de la nouvelle version.
En complément de cette mission centrale, j’ai également participé à une large variété de projets au sein du service : rédaction d’articles pour le journal de la ville, Vernon Direct, couverture photo et vidéo d’événements, création de contenus pour les réseaux sociaux, élaboration de visuels, montage de vidéos, création de trames de stories, rédaction de posts réguliers, etc. Ces expériences m’ont permis d’explorer les différentes facettes du métier de communicant au sein d’une collectivité, et d’appliquer mes compétences à des supports et formats très divers, tout en travaillant en équipe et en respectant un cadre de validation précis.
Ce rapport présente l’ensemble des travaux réalisés au cours de ce stage. Il revient d’abord sur le projet principal de refonte du site Espace Citoyens, en détaillant ses enjeux, ses étapes de mise en œuvre et les outils utilisés. Il expose ensuite les missions complémentaires auxquelles j’ai contribué, avant de proposer une analyse des compétences développées et un bilan personnel de cette expérience professionnelle.
Le projet principal : refonte du site Espace Citoyens
Dès les premiers jours de mon stage, la refonte du site Espace Citoyens m’a été confiée comme mission principale. Ce site est un outil clé de la stratégie numérique de la Ville de Vernon. Il permet aux habitants d’effectuer un grand nombre de démarches administratives 24 heures sur 24 et 7 jours sur 7, sans se déplacer. Il regroupe notamment les inscriptions périscolaires (cantine, centres de loisirs, accueils du matin et du soir), les prises de rendez-vous avec les services, les demandes de documents officiels ou encore l’accès à des informations pratiques sur la vie municipale.
Mis en ligne en 2016 et développé par la société ARPEGE, le site Espace Citoyens n’avait pas connu de mise à jour graphique depuis sa création. La charte visuelle était donc très datée, avec des teintes orange et vert qui ne correspondaient plus du tout à l’identité actuelle de la Ville de Vernon. Le site ne respectait plus la charte graphique en vigueur, ni les standards actuels d’ergonomie et de design web. C’est dans ce contexte qu’a été initiée la réflexion sur une refonte visuelle du site, pour moderniser son apparence, harmoniser son identité avec les autres supports municipaux et améliorer l’expérience utilisateur.
Une particularité importante du projet était le cadre technique imposé par ARPEGE. En effet, le site étant lié à des modules administratifs sécurisés, le fond ne peut pas être modifié : il n’est pas possible d’intervenir sur l’arborescence, l’organisation des démarches, ou les formulaires. En revanche, ARPEGE permet aux collectivités d’intervenir sur la forme à travers un espace interne qui donne accès à certains éléments de personnalisation : couleurs, pictogrammes, bannières, typographie. Cela offre une marge de manœuvre suffisante pour transformer visuellement l’interface, à condition de respecter la structure technique imposée.
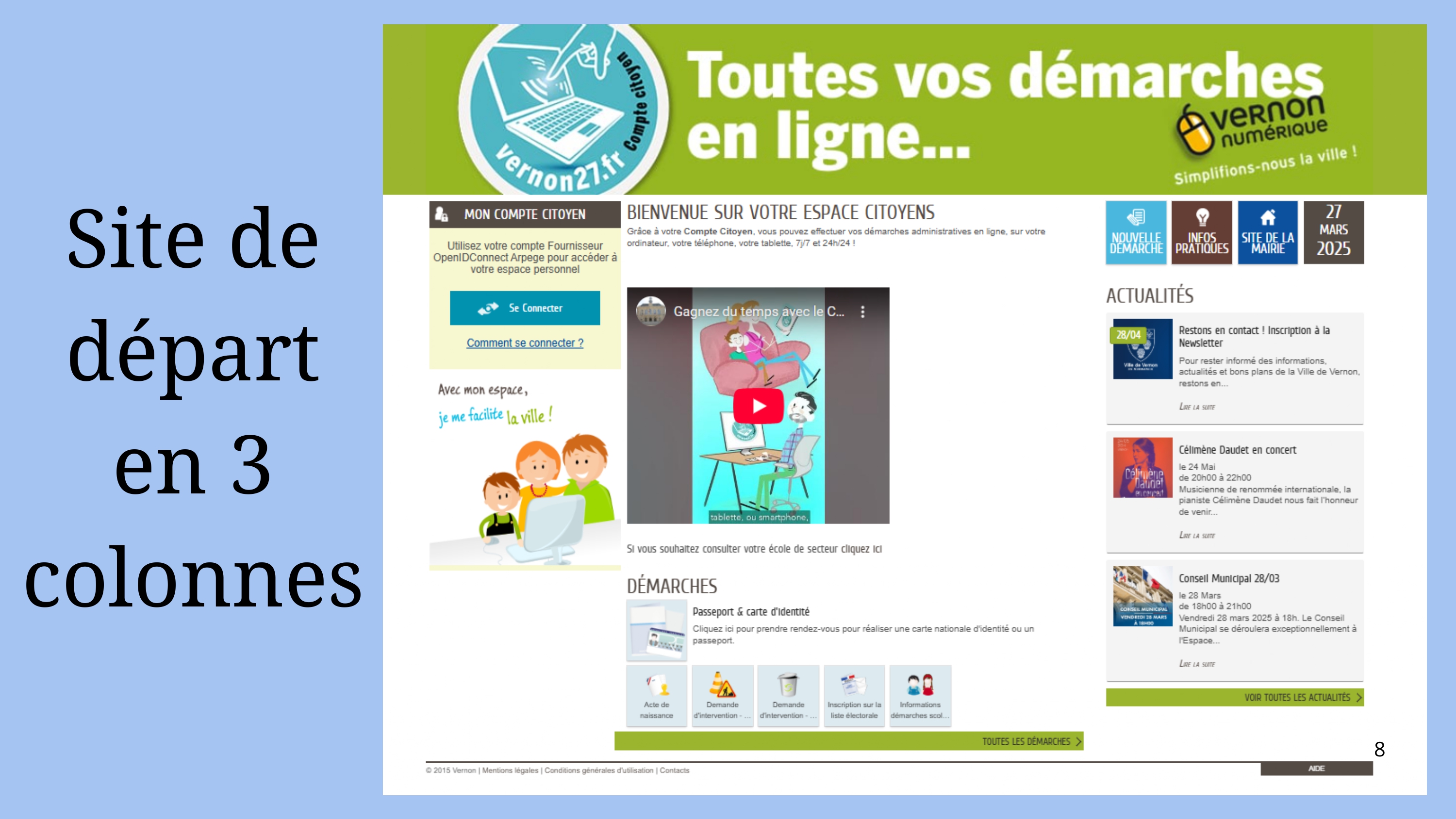
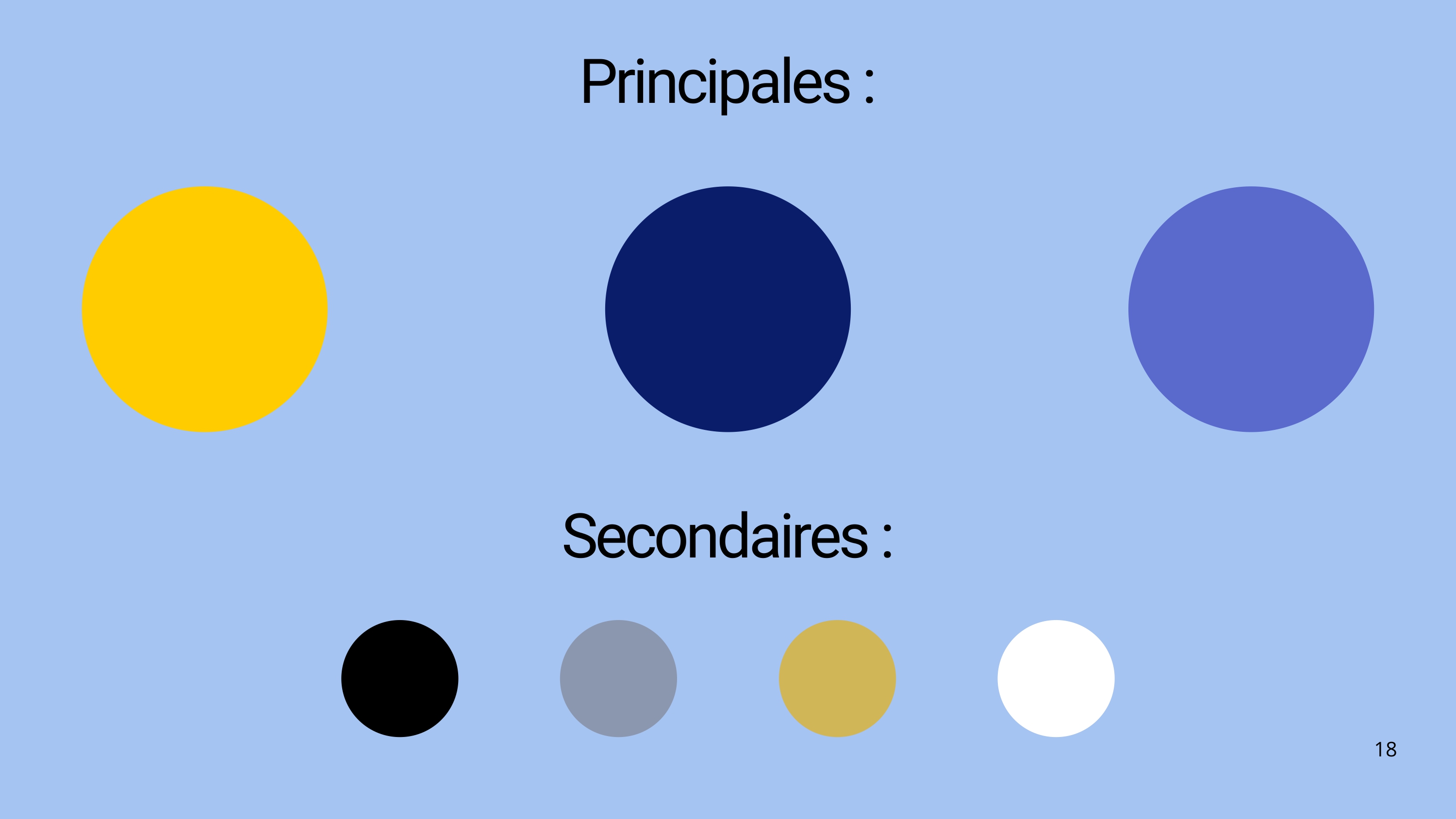
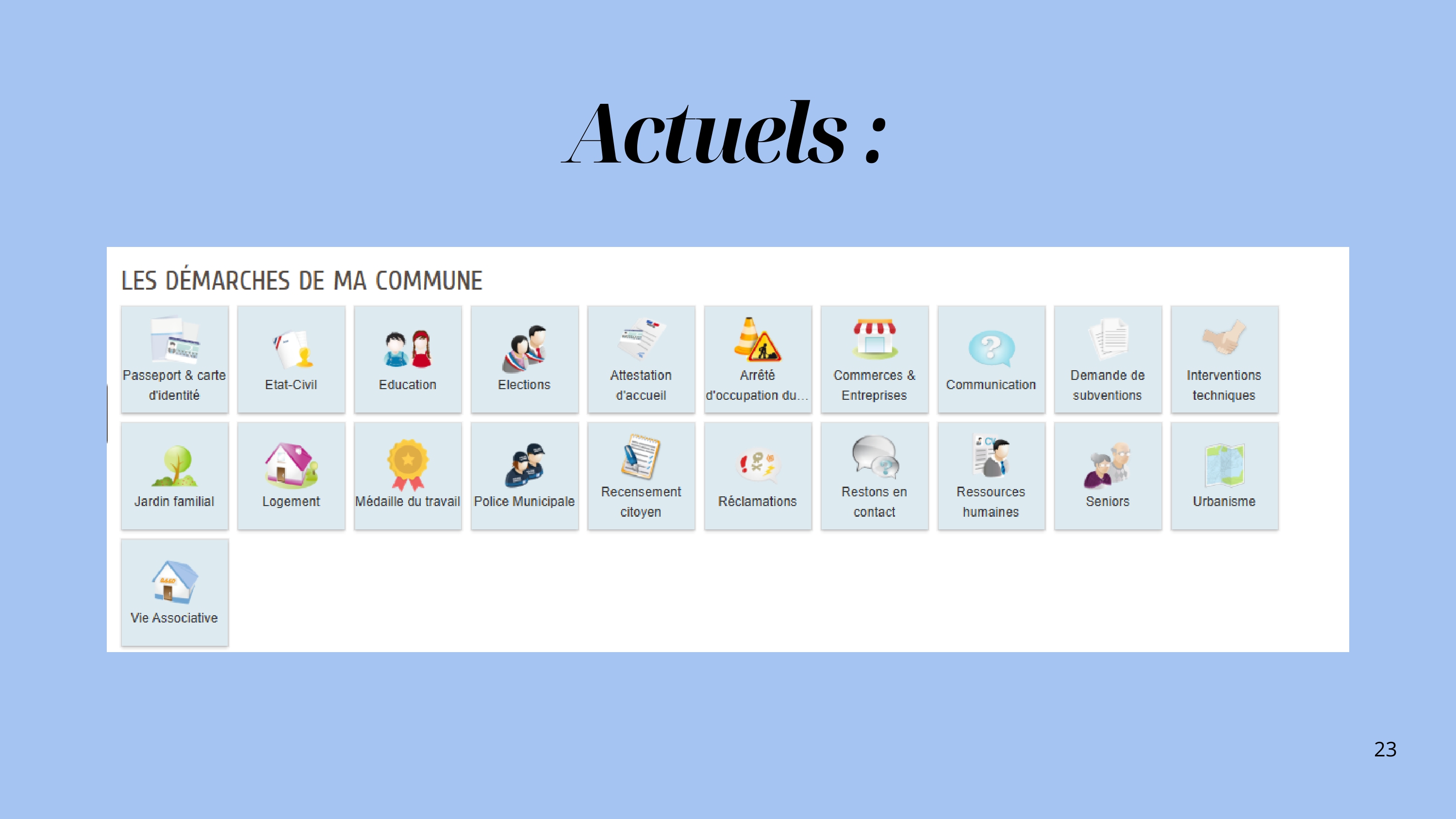
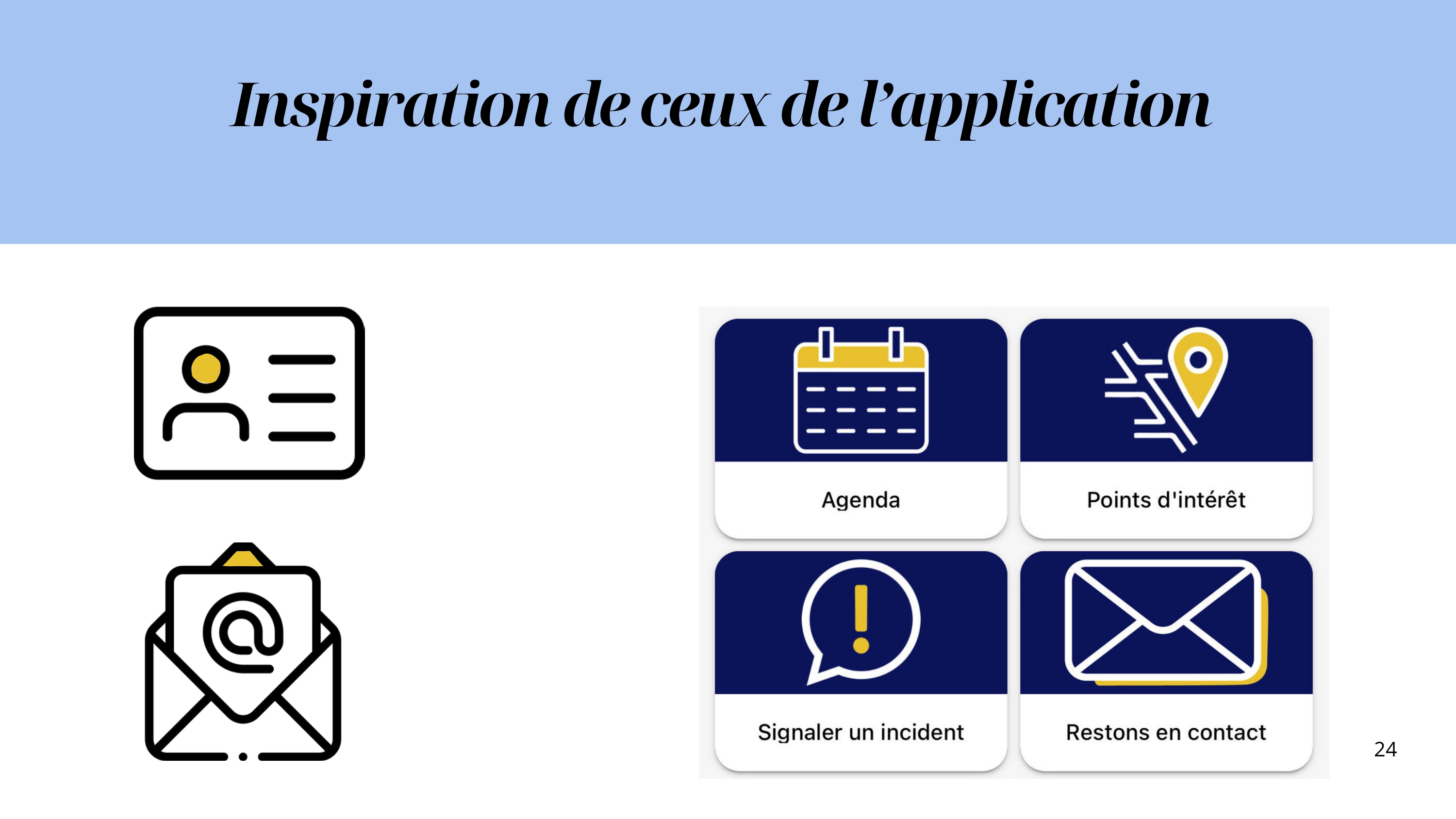
Le site de Vernon reposait jusqu’alors sur une structure en trois colonnes, un modèle fréquent au début des années 2010 mais aujourd’hui peu adapté aux standards du web. ARPEGE propose désormais une mise à jour permettant de passer le site en structure une colonne, bien plus fluide, lisible, et adaptée aux supports mobiles. En découvrant cette possibilité, j’ai proposé à l’équipe de profiter de cette évolution pour engager une refonte visuelle complète : passage en une colonne, création d’une nouvelle bannière, conception de nouveaux pictogrammes, choix d’une nouvelle palette de couleurs cohérente avec les outils numériques actuels, et adaptation typographique pour plus d’accessibilité.
C’est à cette occasion que j’ai découvert l’application mobile Vernon Connect, une application municipale permettant elle aussi d’accéder à l’Espace Citoyens. Cette application propose d’autres services, comme l’agenda des événements, la carte des points d’intérêt, l’accès au site de Vernon, à des services partenaires comme Indigo Neo ou SNGo. Il est aussi possible d’y effectuer les démarches administratives. À partir de ce constat, une idée a émergé au sein de l’équipe : fusionner les identités visuelles du site Espace Citoyens et de l’application Vernon Connect, afin de créer une seule et même interface numérique identifiable. C’est donc cette nouvelle identité visuelle unifiée, sous le nom Vernon Connect, qui allait servir de base au projet.
Pour construire cette proposition, j’ai d’abord échangé avec une agente ayant travaillé sur la première version du site en 2016. Cet échange m’a permis de mieux comprendre les contraintes initiales du projet et de récupérer des informations utiles sur les choix de l’époque. À la suite de cette rencontre, j’ai entamé une veille concurrentielle ciblée, en consultant plusieurs sites d’Espace Citoyens d’autres collectivités ayant effectué une refonte récente. J’ai notamment étudié les cas de Évry-Courcouronnes, Saint-Paul-lès-Dax, Terre de Montaigu et Avrillé. J’ai observé les éléments mis en avant, la clarté de la navigation, le style graphique, l’usage des pictogrammes et la simplicité des interfaces. Cette veille m’a permis de construire un argumentaire solide, montrant que certaines collectivités, parfois plus petites, proposaient des interfaces plus modernes et plus lisibles que celle de Vernon, ce qui justifiait pleinement le projet de refonte.
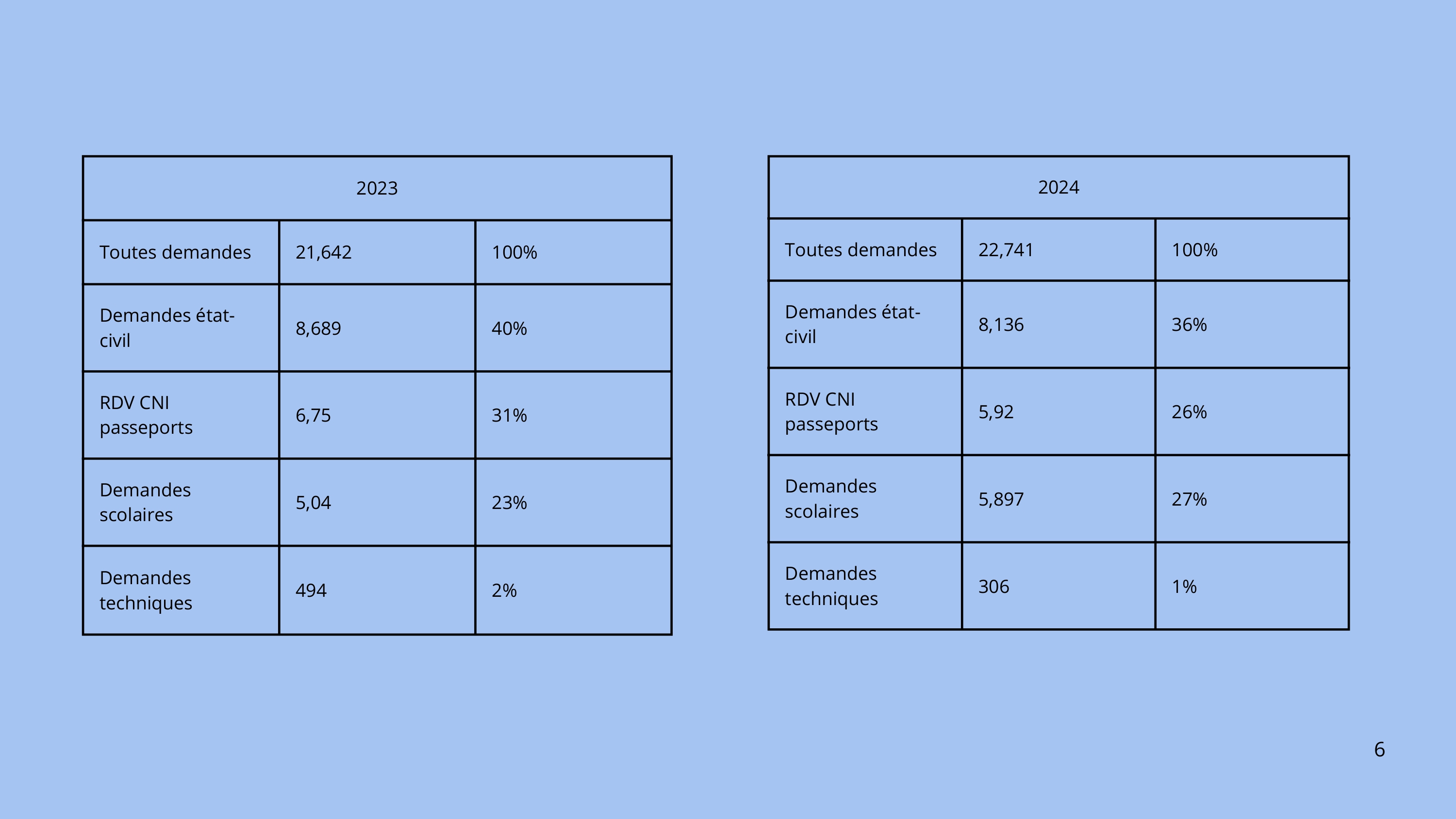
Après avoir défini les enjeux et les axes de travail, j’ai conçu en autonomie une première présentation PowerPoint complète du projet avec un mockup. Cette présentation a d’abord été soumise à ma tutrice Camille Morillon, webmaster de la ville, et à Tilly Finet, cheffe de projet communication. À la suite de ce premier échange, plusieurs éléments ont été validés, et quelques détails d’ajustement ont été apportés.
📑 Présentation du projet (Mockup PowerPoint)
La deuxième étape de validation concernait le pôle Enfance, puisque l’Espace Citoyens touche également les familles et les services liés à l’éducation. J’ai donc présenté mon projet à Valérie Cherfils, responsable du pôle, et à Ségolène Hureaux, son adjointe. Cette réunion a été l’occasion de recueillir des suggestions d’amélioration.
La troisième validation était plus institutionnelle : le projet devait être présenté en réunion avec les directeurs généraux de la collectivité. Cette fois, la présentation a été assurée par la cheffe de service, mais en se basant entièrement sur mon travail. Le projet a été validé, mais avec quelques remarques supplémentaires à intégrer.
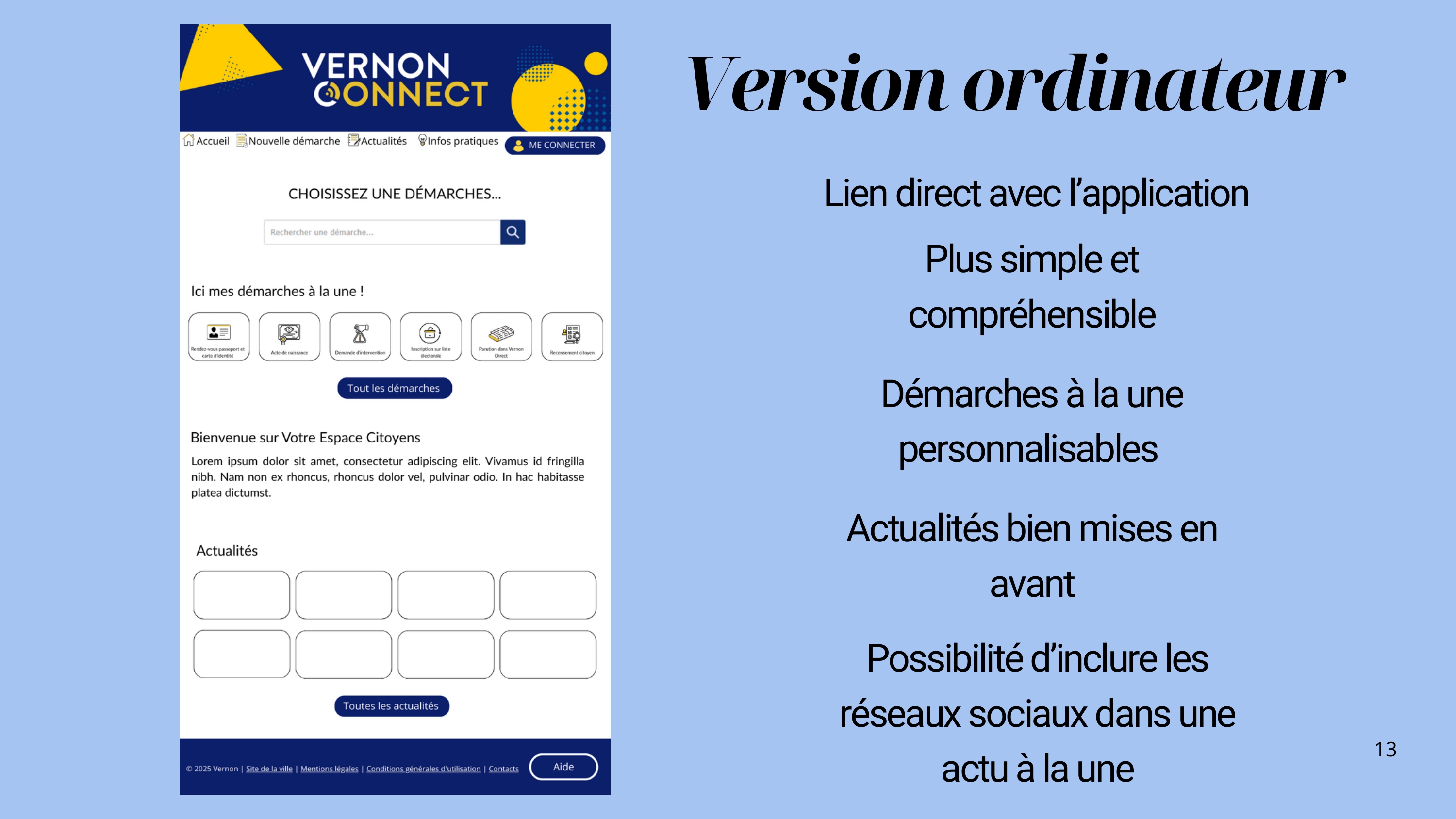
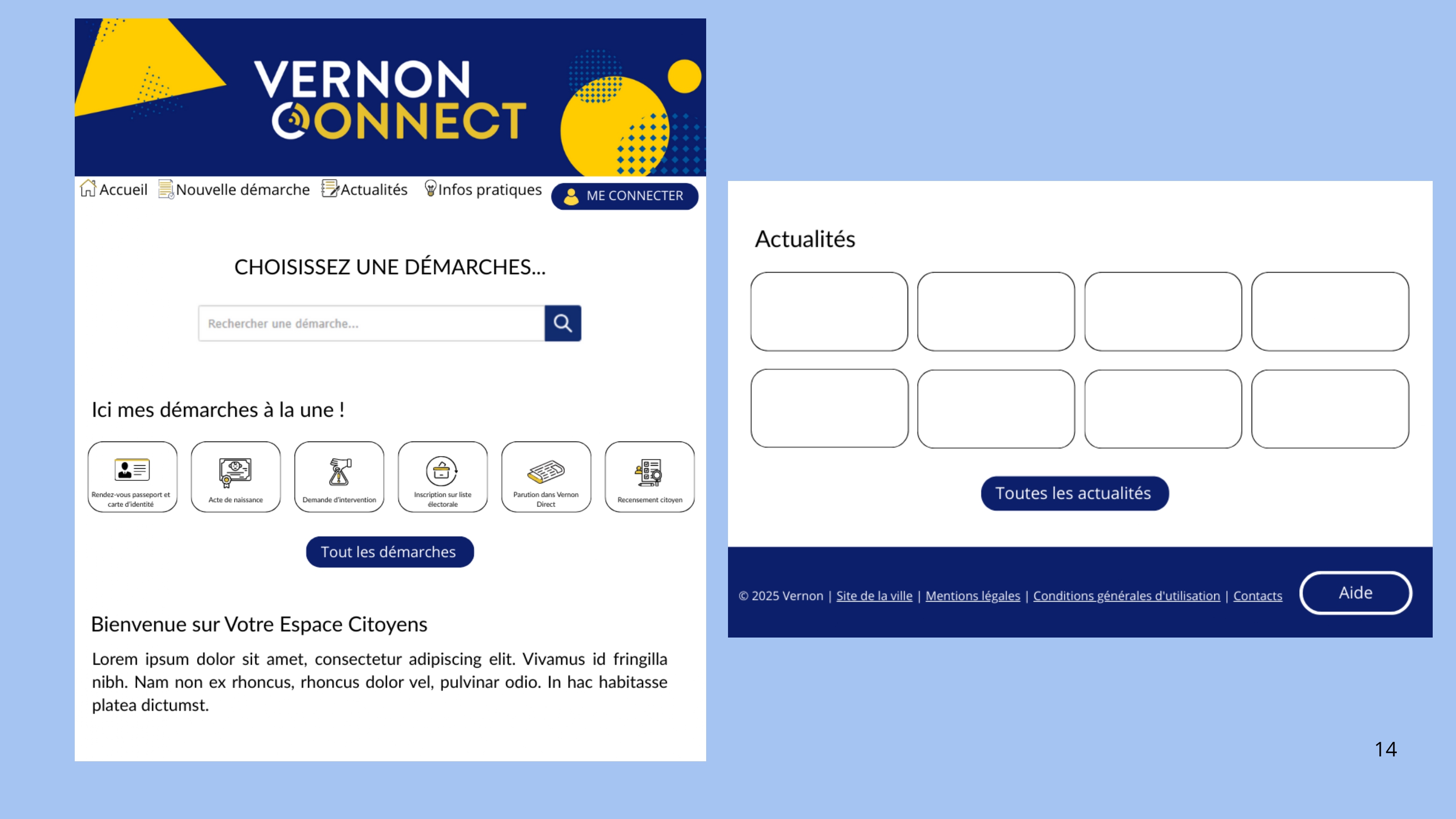
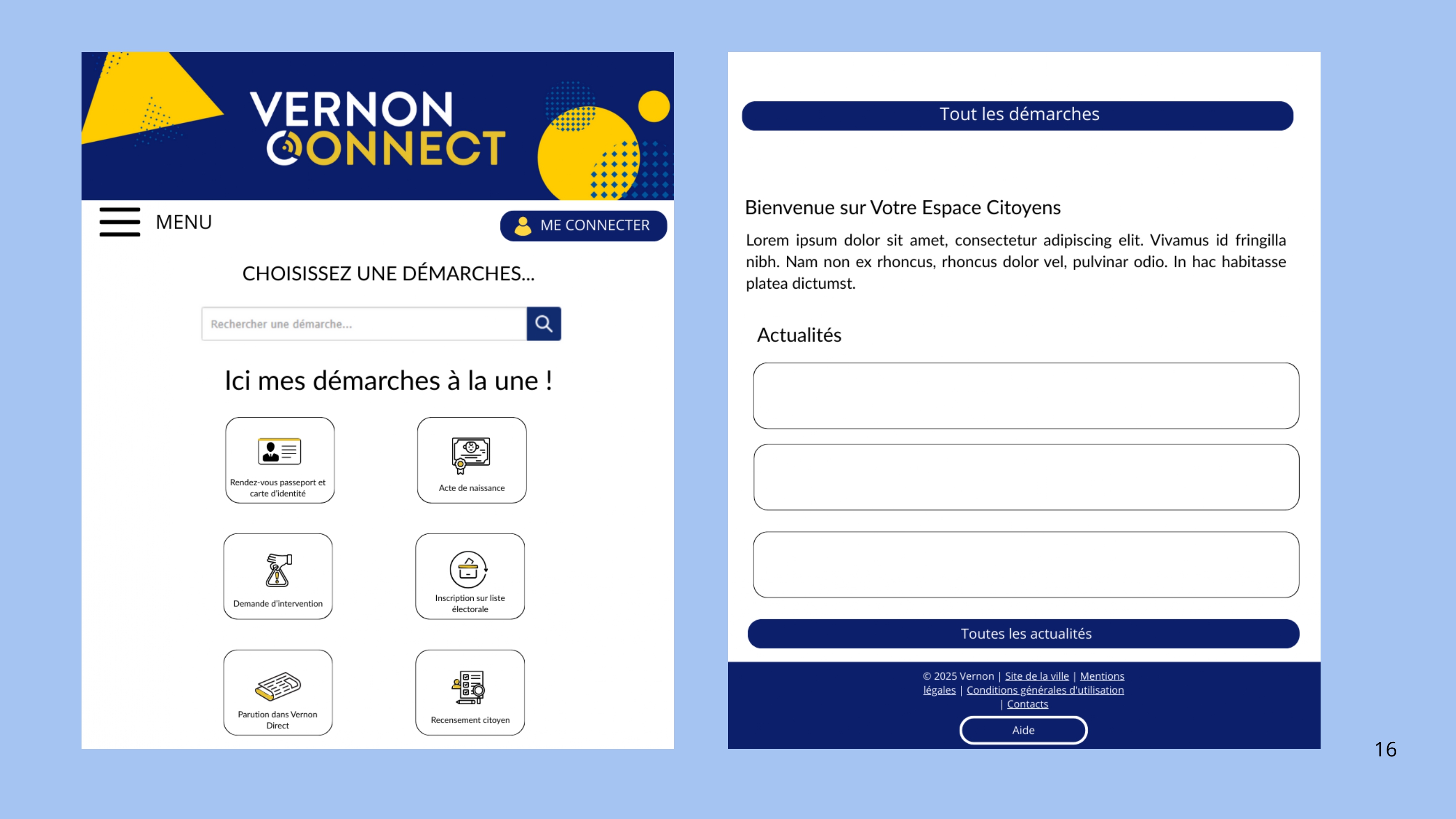
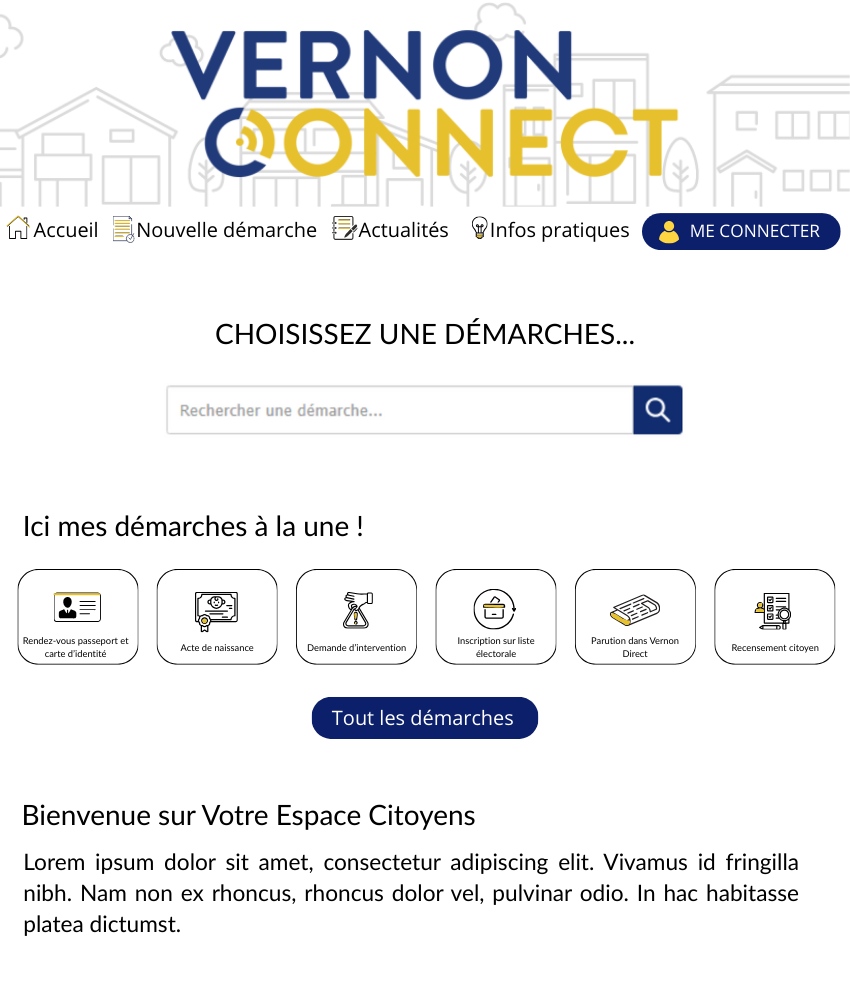
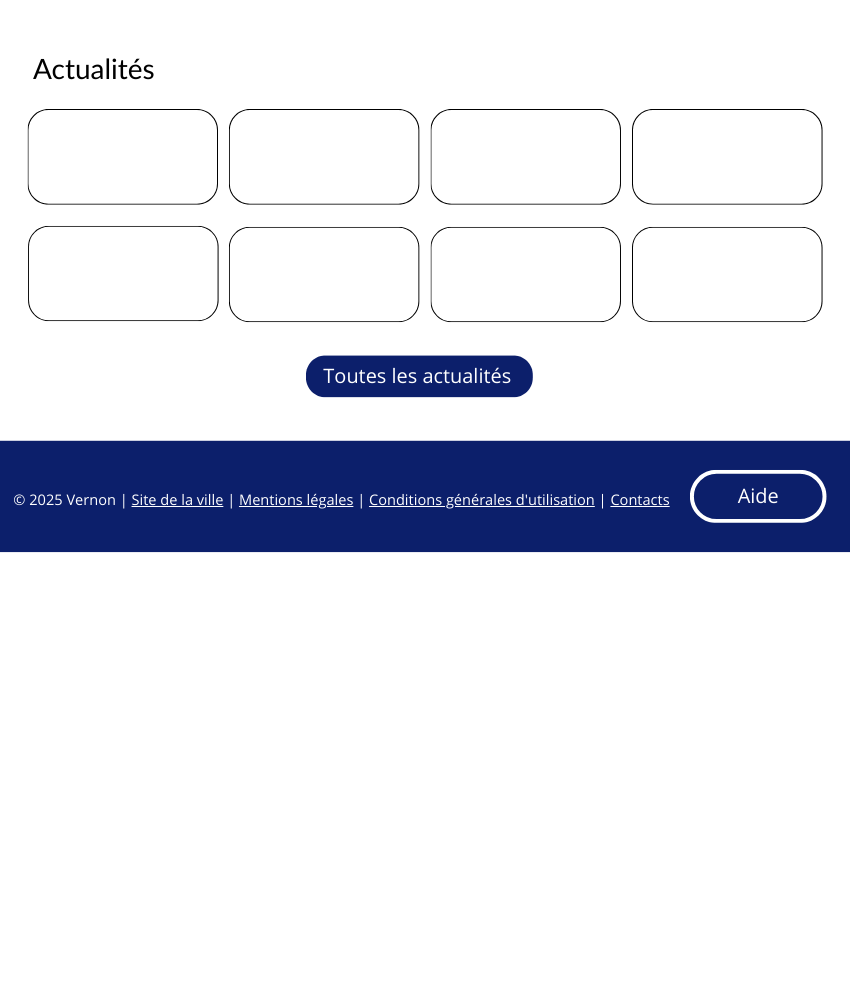
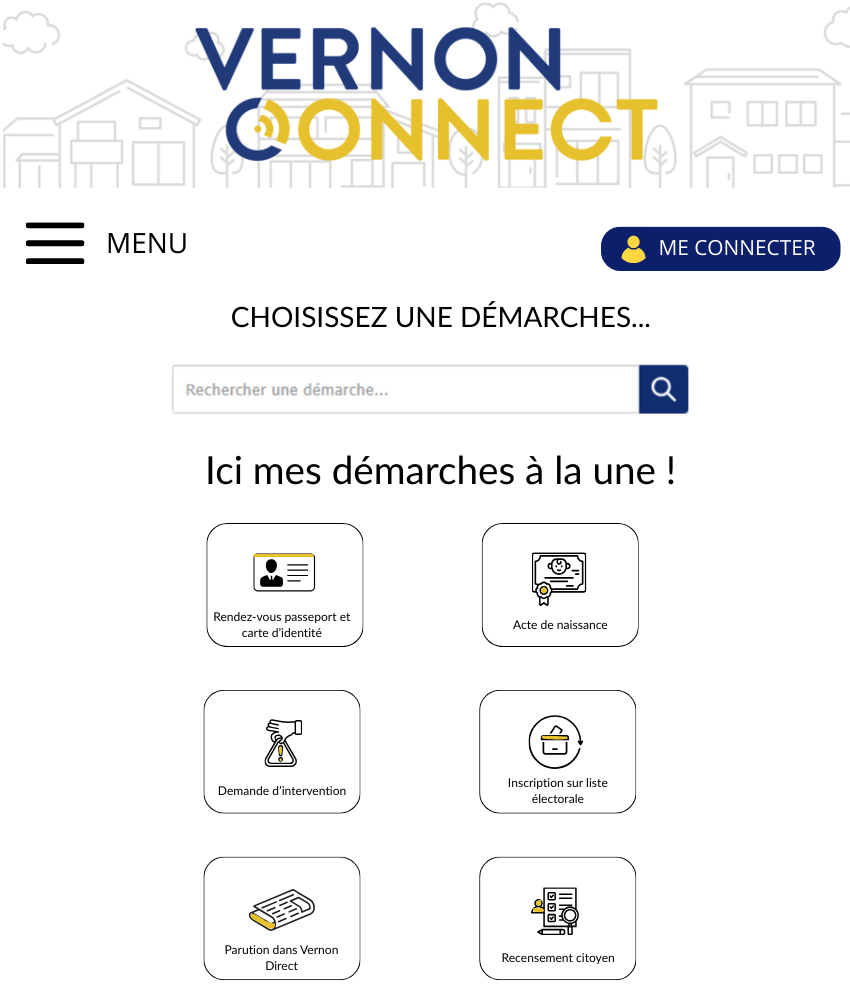
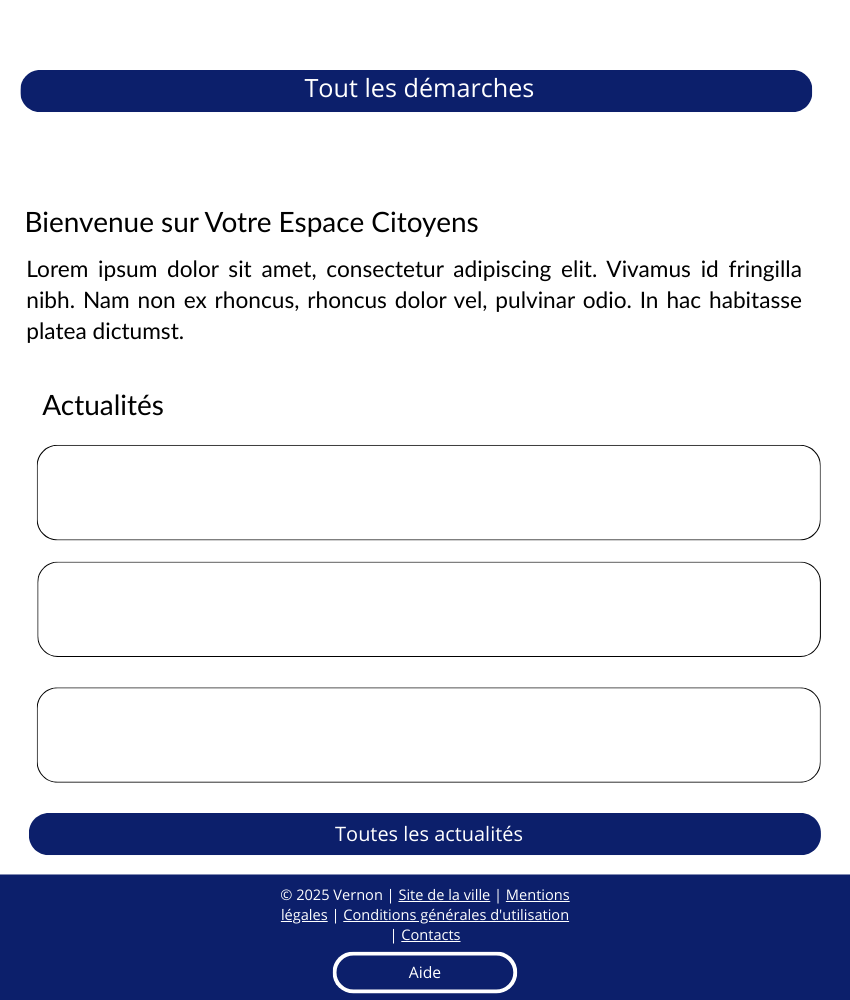
Enfin, la dernière étape de validation consistait à soumettre le mockup modifié au cabinet du maire et au maire lui-même, Monsieur François Ouzilleau. Cette validation est la plus formelle et la plus exigeante, car elle conditionne le lancement réel du projet. Le mockup de la présentation a beaucoup évolué jusqu’à son rendu final, ci-dessous la version définitive. Il s’agit de la version validée après l’ensemble des retours recueillis lors des différentes étapes de validation, y compris ceux de la présentation PowerPoint. Cette version finale se voulait plus moderne, plus épurée et plus lisible graphiquement, en cohérence avec les attentes exprimées. J’ai réalisé deux déclinaisons complémentaires : une version pour ordinateur et une version pour mobile, toutes deux présentées juste en dessous.
🖼️ Aperçu des maquettes du nouveau site
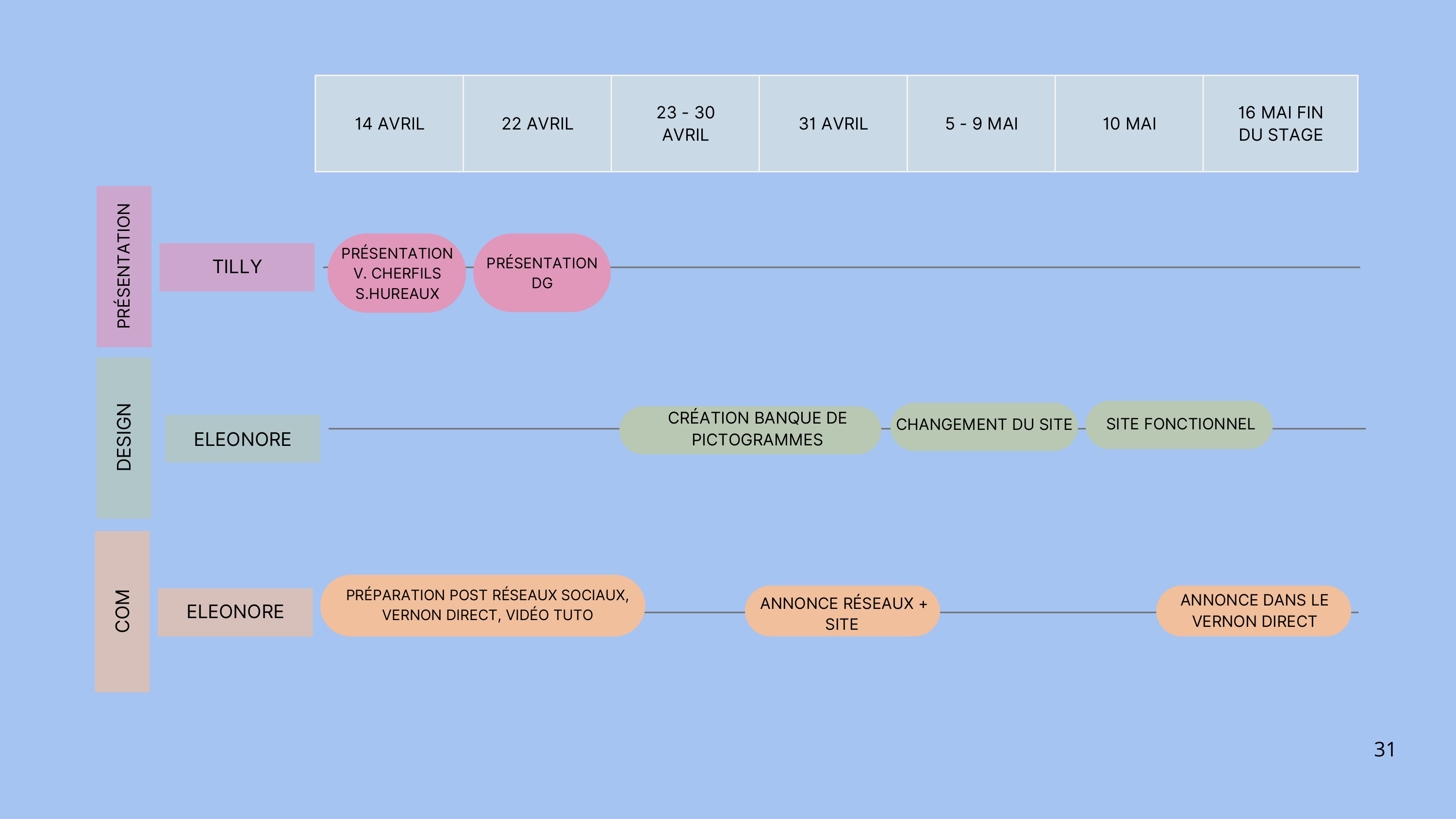
Il est important de souligner que chacune de ces étapes a nécessité du temps, ce qui fait que le projet s’est déroulé de la première à la dernière semaine de mon stage. Lors des périodes d’attente entre les présentations et les retours, j’ai été mobilisée sur d’autres missions très variées : rédaction pour le Vernon Direct, production de contenus pour les réseaux sociaux, montage de vidéos, photographies d’événements, etc.
Le projet est arrivé à sa conclusion dans la dernière semaine de stage, lorsque toutes les validations ont enfin été obtenues. J’ai pu procéder moi-même à la mise à jour de l’Espace Citoyens via les outils internes fournis par ARPEGE. J’ai intégré la bannière que j’avais créée, les pictogrammes personnalisés, et appliqué la nouvelle palette de couleurs, en lien direct avec l’identité visuelle de l’application Vernon Connect. Cette intervention a été entièrement réalisée en autonomie.
Une communication interne a accompagné la mise en ligne. Un flash info a été envoyé en interne à l’ensemble des agents municipaux pour les informer de la mise à jour imminente. J’ai également conçu une story Instagram sur le compte de la ville de Vernon, ainsi qu’un post Facebook annonçant le changement. Cette communication faisait partie intégrante du plan de communication défini en amont, et visait à informer les usagers le jour même du basculement.
Enfin, pour informer un public moins connecté aux réseaux sociaux, j’ai prévu que l’information soit relayée dans le journal municipal Vernon Direct, distribué dans toute la ville. L’article devait paraître dans le numéro suivant la mise à jour donc le 4 juin. Le Vernon Direct est disponible dans des commerces partenaires, des bâtiments municipaux et dans des distributeurs urbains.
Si ce projet a été particulièrement stimulant, il n’a pas été sans difficultés. La première complexité résidait dans les délais de validation, parfois longs et imprévisibles. Le fonctionnement en collectivité implique des étapes successives, avec plusieurs interlocuteurs à consulter avant d’obtenir un feu vert définitif. Cette temporalité, bien différente de celle que l’on connaît dans un cadre scolaire ou privé, m’a demandé d’apprendre à m’adapter, à gérer mon planning autrement, et à ne pas rester bloquée en attendant un retour. Ces moments d’attente ont été mis à profit pour avancer sur d’autres missions, mais ils peuvent parfois générer de la frustration ou une perte de rythme dans un projet aussi linéaire. En tant que stagiaire motivée et créative, j’étais naturellement pleine d’idées pour repenser la navigation, simplifier les démarches, ou proposer de nouvelles fonctionnalités. Mais j’ai rapidement dû composer avec la réalité : il n’est pas possible de modifier le fond du site, c’est-à-dire son arborescence, ses blocs, ses formulaires ou sa structure globale. Seule la forme est accessible via une interface d’administration restreinte. Cela a généré une vraie frustration, car je ne pouvais pas déployer toutes mes idées ni aller aussi loin que je l’aurais souhaité. À défaut de pouvoir transformer l’expérience utilisateur en profondeur, j’ai tout mis en œuvre pour proposer une refonte esthétique cohérente, moderne et alignée avec l’identité numérique de la ville, en particulier en lien avec l’application Vernon Connect. Ce cadre limité m’a appris à hiérarchiser mes priorités, à revoir mes ambitions de départ, et à produire un résultat de qualité malgré des marges de manœuvre réduites.
🆚 Comparatif avant / après

Missions complémentaires
En parallèle du projet de refonte du site Espace Citoyens, j’ai été amenée à réaliser un grand nombre de missions complémentaires, avec une forte implication dans la gestion quotidienne des réseaux sociaux et la mise à jour des agendas en ligne. Ces missions, très diversifiées, se répartissaient entre la communauté d’agglomération Seine Normandie Agglomération (SNA) et la Ville de Vernon. J’ai ainsi appris à jongler entre deux structures, deux lignes éditoriales, et deux types de publics, tout en assurant une cohérence et une régularité dans la production de contenus.
📍 Seine Normandie Agglomération
Pour SNA, j’ai assuré la mise à jour régulière de l’agenda des événements sur le site sna27.fr. Cette mission quotidienne consistait à étudier les demandes reçues par mail, souvent envoyées par des associations ou des structures intercommunales, à vérifier les informations, à récupérer les visuels si besoin, puis à publier les événements sur la plateforme. Ce travail nécessitait précision, rigueur, et réactivité, car les délais de publication pouvaient être très courts selon les cas.
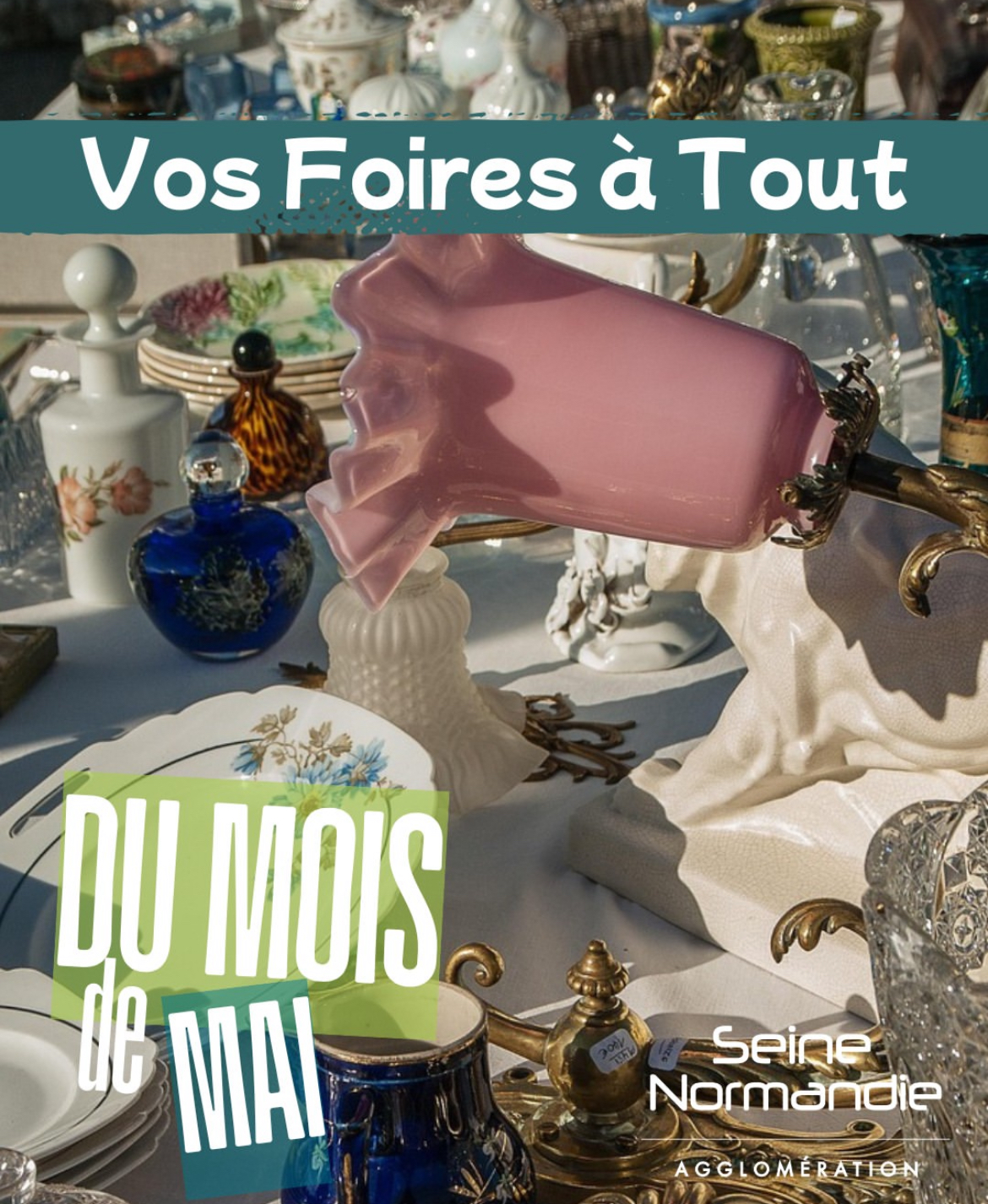
J’ai également participé activement à la production de contenus pour les réseaux sociaux de SNA. J’ai conçu une première trame intitulée “L’agenda de la semaine”, diffusée chaque lundi, qui présentait les événements à venir dans les communes de l’agglomération. J’ai réalisé le design de cette publication, géré sa mise en page chaque semaine pendant mon stage, et préparé plusieurs semaines supplémentaires à l’avance pour garantir la continuité après mon départ. Une seconde trame mensuelle, “Les foires à tout de SNA”, a également été mise en place. J’ai effectué les recherches nécessaires pour recenser les événements, conçu le visuel graphique et programmé les publications de mars à septembre. J’avais aussi commencé à travailler sur une trame de stories “Le saviez-vous”, destinée à valoriser des lieux ou services peu connus sur le territoire. Trois semaines de stories avaient été préparées, mais le format n’a pas pu être lancé, faute de contenus suffisants. Ce projet reste toutefois en suspens, et pourra être repris ultérieurement si de nouvelles informations sont collectées.
J’ai aussi participé à un projet de valorisation des artisans du territoire SNA. À cette occasion, j’ai accompagné une collègue du service communication, le plus souvent l’alternante, sur le terrain, lors d’interviews menées pour le magazine intercommunal. Mon rôle consistait à filmer les échanges, prendre des photos et ensuite assurer le montage des vidéos au format court, destinées aux réseaux sociaux. Cinq vidéos ont été finalisées et sont prévues pour une publication échelonnée sur plusieurs mois. Ce travail m’a permis de gérer toute la chaîne de production d’un contenu vidéo : captation, montage, titrage, et adaptation aux contraintes des réseaux.
🏛️ Ville de Vernon
Pour la Ville de Vernon, j’ai également assuré la mise à jour quotidienne de l’agenda des événements sur le site vernon27.fr et l’application mobile Vernon Connect. Comme pour SNA, cette mission impliquait de traiter les demandes reçues par mail, d’en vérifier la pertinence, de collecter les visuels si besoin, puis de mettre en ligne les événements sur les supports numériques. C’était une tâche de fond, indispensable au bon fonctionnement du site, et qui demandait une coordination constante avec la webmaster.
J’ai aussi produit de nombreux contenus pour les réseaux sociaux de la Ville. J’ai rédigé beaucoup de captions, pour Instagram, Facebook, LinkedIn et X, couvrant des sujets très variés : événements, retours en images, publications culturelles ou citoyennes. J’ai aussi participé à la conception de visuels, carrousels, stories et montages vidéo. Deux rubriques mensuelles font également partie des missions que j’ai effectuées : l’une mettant à l’honneur un restaurateur local, et l’autre valorisant un commerçant ou artisan. J’ai participé à leur réalisation en me rendant sur place, en prenant les photos, puis en rédigeant les publications. Ce travail demandait à la fois de la préparation, du contact humain et une mise en valeur pertinente des professionnels de la ville.
Toujours dans cette logique de valorisation locale, j’ai travaillé avec Mathilde à la création de rubriques spéciales autour des événements saisonniers comme Pâques, la fête des mères, la fête des pères, les terrasses d’été ou encore les barbecues. À partir de listes de commerçants ou restaurateurs transmises par la chargée de communication, j’ai pris contact avec les établissements, organisé des rendez-vous, réalisé les prises de vue, puis conçu les carrousels et les légendes. La rubrique Pâques a été publiée pendant mon stage, tandis que les autres seront programmées pour les mois suivants. Ce travail m’a permis de contribuer activement à la stratégie éditoriale du service, en prenant de l’avance sur les publications et en assurant une continuité après mon départ.
J’ai aussi réalisé plusieurs montages vidéo pour la ville, notamment autour d’événements comme la pose de la première pierre du cinéma ou la rénovation de la collégiale. Ces vidéos étaient pensées pour un usage sur les réseaux sociaux, avec un format court et dynamique. J’ai également proposé plusieurs idées de formats vidéo à exploiter à l’avenir, afin d’alimenter régulièrement les pages officielles avec du contenu engageant.
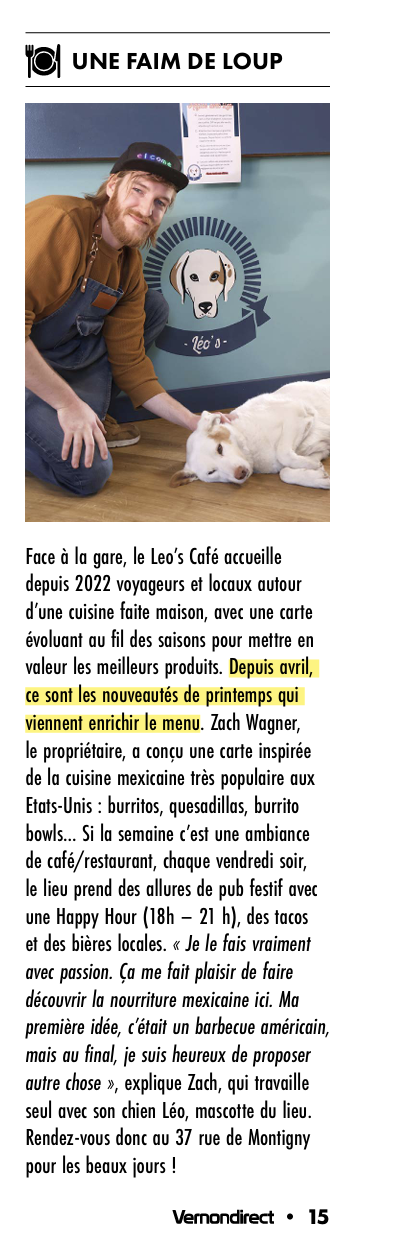
Enfin, ce stage m’a aussi permis de rédiger quatre articles pour le journal municipal Vernon Direct, ce qui a été l’une des expériences les plus enrichissantes de mon stage. J’ai eu l’opportunité de réaliser plusieurs interviews, dont certaines sur le terrain, ce qui m’a demandé de faire des recherches en amont, de réfléchir aux bonnes questions à poser, d’écouter activement mes interlocuteurs, et de prendre des notes précises tout en assurant un bon contact. J’ai découvert à quel point le travail de journaliste local est à la fois rigoureux et humain. Chaque article devait ensuite respecter une maquette fixe, avec un nombre de signes imposé, ce qui m’a appris à synthétiser l’essentiel sans perdre en clarté ni en rythme.
📊 Tableau des publications réalisées
Tu peux consulter l'ensemble des publications réalisées pendant le stage dans ce tableau :
📥 Ouvrir le tableau des publications🎥 Vidéos Vernon et SNA
📰 Mes articles dans Vernon Direct
Voici un aperçu des quatre articles que j’ai rédigés pendant mon stage, publiés dans le journal municipal.
J’ai été mobilisée pour mettre à jour une page WordPress du site de la Ville de Vernon dédiée aux informations sur le stationnement. Cette page, déjà existante, présentait de manière peu lisible une grande quantité d’informations pratiques. J’ai proposé une restructuration complète du contenu, en concevant plusieurs tableaux en HTML/CSS plus aérés, hiérarchisés et adaptés à la lecture en ligne. Cette mission m’a permis d’utiliser mes compétences techniques pour améliorer l’expérience utilisateur d’un site public. Le résultat est visible à cette adresse : vernon27.fr/vie-pratique/stationnement.
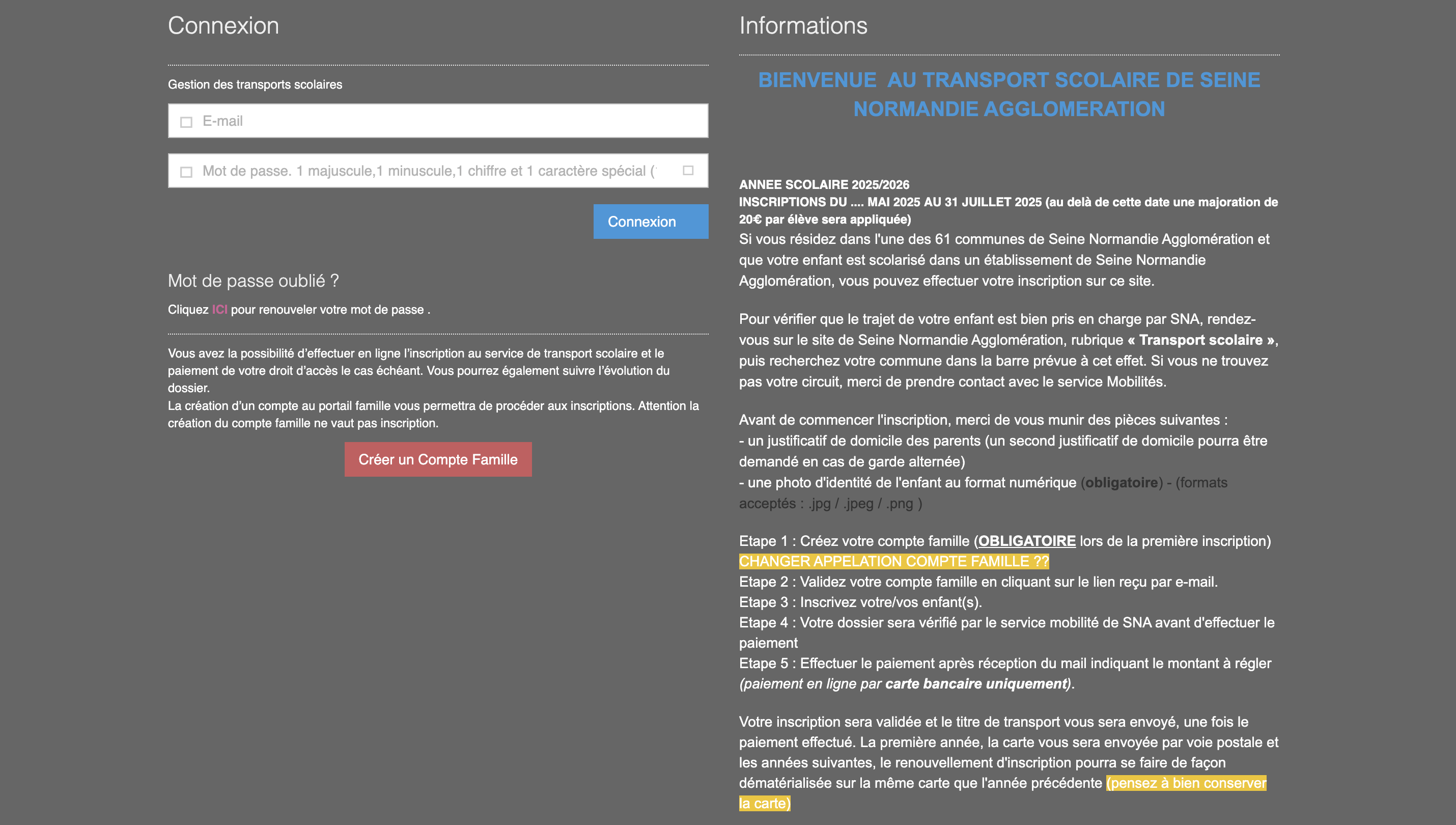
J’ai également été chargée de personnaliser une maquette HTML fournie par un prestataire externe, dans le cadre du lancement d’un nouveau service intercommunal de transport scolaire. Le prestataire avait livré une page statique très brute, sans habillage graphique ni identité visuelle identifiable. Afin d’en faciliter la lecture et surtout la validation par les élus, j’ai intégré les codes couleurs officiels de la ville, les polices, les boutons stylisés, les logos, ainsi que les marges et espacements conformes à la charte visuelle. Ce travail d’intégration et de stylisation, réalisé à partir d’un fichier ZIP contenant la structure HTML de base, a permis de fournir une version visuellement réaliste du site tel qu’il pourrait être perçu par les utilisateurs finaux. Cette adaptation a été très utile pour que les décideurs puissent se projeter concrètement dans l'interface, ce qui a contribué à valider le projet en interne. Pour des raisons de droit d’auteur, je ne peux pas partager l’intégralité du code fourni par le prestataire. Je présente donc uniquement les extraits que j’ai moi-même modifiés.
/* Fond global */
html, body {
background-color: #241d3f !important;
color: #ffffff;
margin: 0;
padding: 0;
}
/* Fond des blocs */
.card, .container, .box, .form-container, .login-box, .login-wrapper {
background-color: #00778a !important;
border-radius: 8px;
padding: 20px;
color: #ffffff;
border: none;
}
/* Neutralisation des fonds gris */
.login, .wrapper, .container, #page, #main, .content, .content-wrapper {
background-color: transparent !important;
box-shadow: none !important;
}/* Boutons classiques */
button, .btn, input[type="submit"] {
background-color: #241d3f !important;
border: none;
color: #ffffff !important;
padding: 10px 20px;
border-radius: 5px;
cursor: pointer;
transition: background-color 0.3s ease;
}
button:hover, .btn:hover, input[type="submit"]:hover {
background-color: #4ebcc2 !important;
}
/* Autres boutons */
div.button {
background-color: #00778a !important;
color: #ffffff !important;
border-radius: 5px;
}/* Champs de formulaire */
input[type="text"],
input[type="email"],
input[type="password"] {
border: 1px solid #ffffff;
background-color: #f8f8f8;
padding: 8px;
border-radius: 4px;
color: #000;
}
/* Liens */
a {
color: #4ebcc2 !important;
}
a:hover {
text-decoration: underline;
}/* Logo */
img[src*="logo.png"],
img[src*="logo_original.png"],
img[src$=".png"] {
content: url('LogoClient.png');
max-height: 100px;
display: block;
margin: 0 auto 20px auto;
}
/* Bordures vertes */
div.selector, div.checker, div.radio, div.uploader {
border: 1px solid #00778a !important;
}
/* Accents bleu clair */
div.selector span, div.button span {
color: #4ebcc2 !important;
}
/* Titres */
.content {
background-color: #00778a !important;
color: white;
}
h2, .content h2, .content .titre-bienvenue {
color: #ffffff !important;
}Ces quatre blocs présentent une sélection du code CSS que j’ai utilisé pour personnaliser la page d’accueil du site de transport scolaire. Chaque post-it met en valeur une partie spécifique du style graphique :
- 🟨 Post-it 1 — Fond global & structure : modification de la couleur de fond du site, des blocs de connexion, et suppression des fonds gris par défaut.
- 🟨 Post-it 2 — Champs et liens : stylisation des champs de formulaire (email, mot de passe, etc.) et personnalisation des couleurs des liens cliquables.
- 🟦 Post-it 3 — Boutons : personnalisation des boutons de soumission et d'action avec un effet au survol et des couleurs harmonisées avec la charte graphique.
- 🟦 Post-it 4 — Logo, bordures et accents : remplacement du logo, mise en couleur des bordures d’éléments interactifs, et ajustement des couleurs des titres et éléments de contenu.

🗓️ Planning hebdomadaire du stage
Voici une synthèse semaine par semaine des missions réalisées pendant mon stage.
Semaine 1
- Découverte du fonctionnement
- Mise à jour des agendas sur les sites Vernon et SNA
- Rédaction de caption réseaux sociaux
- Prise de photos et vidéos
- Découverte de l’Espace Citoyens
Semaine 2
- Prise de photos et vidéos
- Préparation de la 1ère version de la présentation Espace Citoyens
- Mise à jour des agendas sur les sites Vernon et SNA
Semaine 3
- Rédaction d’un article & interview pour Vernon Direct
- Prise de vidéos et montage
- Mise à jour des agendas sur les sites
- Présentation de l’Espace Citoyens devant Tilly & Camille
Semaine 4
- Rédaction d’un article & interview
- Montage vidéo
- Création de trame story “Le saviez-vous”
- Agendas SNA & Vernon
- Alimentation de la photothèque
Semaine 5
- Photos & captions rubriques spéciales
- Agendas SNA & Vernon
- Création du mockup & rétroplanning Espace Citoyens
Semaine 6
- Captions rubriques spéciales
- Montage vidéos artisans SNA
- Agendas SNA & Vernon
- Création d’une nouvelle bannière
Semaine 7
- Captions rubriques spéciales
- Montage vidéos artisans SNA
- Rédaction article Vernon Direct
- Agendas SNA & Vernon
Semaine 8
- Création d’un tuto pour Espace Citoyens
- Mise en ligne du nouveau site
- Agendas SNA & Vernon
- Montage vidéos artisans
Compétences développées
Ce stage m’a permis de consolider de manière très concrète mes compétences dans les deux grands domaines de ma formation : le web et la communication. J’ai pu mettre en pratique les connaissances acquises à l’université, tout en les adaptant aux réalités du terrain, dans un environnement professionnel rythmé, collaboratif et institutionnel.
Compétences Web
- Conception de maquettes
- Adaptation graphique d’une page statique selon une charte visuelle
- Mise à jour de contenus sur des CMS
- Amélioration SEO pour les agendas
- Gestion des formats web compatibles
- Suivi des projets numériques
- Communication avec un prestataire externe (ARPEGE)
- Intégration HTML/CSS sur base fournie
- Tests multi-supports (desktop/mobile)
- Harmonisation de l’interface avec l’application Vernon Connect
- Compréhension des limites d’un back-office propriétaire
Compétences Communication
- Rédaction pour les réseaux sociaux
- Création de trames pour stories et posts
- Réalisation de montages vidéos
- Réalisation de présentations professionnelles
- Maîtrise des formats multiplateformes
- Respect des lignes éditoriales
- Apprentissage de la prise de photos et vidéos
- Rédaction d’articles
- Veille concurrentielle
- Analyse des retours (commentaires, engagement, vues)
- Compréhension des aspects spécifiques de la communication publique
Bilan personnel
Mon stage à la mairie de Vernon a été une expérience particulièrement enrichissante, tant sur le plan humain que professionnel. Il m’a permis de prendre confiance dans mes capacités, de découvrir les coulisses de la communication publique, et de mieux comprendre les enjeux du numérique au sein d’une collectivité locale. Travailler dans une mairie, c’est apprendre à conjuguer efficacité, rigueur, créativité, mais aussi sens du service public. J’ai découvert un univers exigeant, rythmé par les événements locaux, les obligations institutionnelles et les attentes citoyennes, où chaque production, aussi simple soit-elle, a une portée concrète sur le quotidien des habitants.
Ce que j’ai le plus apprécié dans ce stage, c’est la diversité des missions qui m’ont été confiées. J’ai pu mener un projet d’envergure avec la refonte du site Espace Citoyens, tout en participant à des actions plus ponctuelles mais tout aussi formatrices : rédaction d’articles, production de contenus pour les réseaux sociaux, prise de photos, couverture d’événements, intégration web, création de visuels... Cette variété m’a permis d’apprendre chaque jour quelque chose de nouveau, de sortir de ma zone de confort, et de développer à la fois mon autonomie, ma rigueur et ma capacité à m’adapter à des contraintes très diverses.
J’ai aussi particulièrement apprécié l’ambiance de travail et la bienveillance de l’équipe. Dès mon arrivée, j’ai été intégrée, impliquée, et considérée comme une collègue à part entière. Mes tutrices ont su m’accompagner avec justesse, tout en me laissant de la liberté dans mes propositions. Je me suis sentie écoutée, utile, et valorisée dans mon travail. Cette confiance m’a donné envie de m’investir pleinement et de proposer moi-même des idées, d’oser des choses que je n’aurais peut-être pas faites dans un autre contexte, comme des maquettes, des rubriques inédites ou des formats de publication innovants.
Sur le plan professionnel, ce stage m’a confortée dans mon intérêt pour les métiers de la communication digitale. Je me suis reconnue dans la dynamique de ce secteur : l’importance de la réactivité, la diversité des supports, la créativité à déployer tout en respectant une ligne éditoriale, la nécessité de penser chaque publication pour un public précis. C’est un domaine vivant, exigeant, qui demande de l’analyse, de la rigueur et un sens du rythme, autant que des compétences créatives et techniques.
Ce stage a également été l’occasion pour moi de réaliser une première analyse de mes points forts et de mes axes d’amélioration en situation réelle. J’ai pu constater que j’étais capable de travailler en autonomie sur des projets complexes, de formuler des propositions concrètes et de respecter un cadre institutionnel. J’ai su faire preuve d’initiative, de créativité, mais aussi de discipline dans le respect des délais et des validations. J’ai également pris conscience que je pouvais encore progresser sur certains aspects, notamment en gestion du temps lorsque plusieurs projets se croisent, ou dans la capacité à anticiper encore mieux les retours hiérarchiques. Ces constats m’ont permis d’ajuster ma façon de travailler au fil des semaines : mieux structurer mes journées, organiser mes tâches en fonction des priorités, prévoir des marges de sécurité pour les délais. Ce sont des réflexes que je compte réutiliser dans mes expériences futures.
Mais ce stage m’a aussi permis de mesurer à quel point mes compétences web, acquises au fil de ma formation, sont précieuses dans un contexte professionnel. Savoir structurer une page, manipuler du HTML/CSS, comprendre l’architecture d’un site ou intégrer une charte graphique dans un CMS, ce sont des savoir-faire qui complètent très efficacement une mission de communication. Cela permet de ne pas dépendre uniquement de prestataires, de pouvoir adapter les outils soi-même, et de transformer directement une idée en contenu concret. Pouvoir allier ces deux dimensions – communication et technique – m’a permis de travailler avec une vraie autonomie et d’avoir une vision globale des projets.
Je me rends compte aujourd’hui que cette double compétence me rend plus polyvalente, plus autonome, et plus pertinente dans les missions qui me sont confiées. Je suis capable d’imaginer une stratégie éditoriale, de rédiger un texte, mais aussi de produire le visuel, de l’intégrer en ligne, et de vérifier que l’ensemble est cohérent, accessible, et efficace. C’est cette complémentarité entre contenu et support, entre idée et mise en forme, qui me motive et dans laquelle je me projette avec enthousiasme. Ce stage m’a donc permis de mieux définir mes envies professionnelles. Je me sens aujourd’hui plus à l’aise pour affirmer que je souhaite m’orienter vers les métiers de la communication numérique, tout en gardant un ancrage fort dans la technique. Que ce soit au sein d’une collectivité territoriale, d’une agence, ou d’une entreprise, je veux continuer à exercer des missions où je peux combiner stratégie de contenu, création visuelle et compétences web. Cette expérience m’a donné l’envie d’aller plus loin, de continuer à apprendre, et d’approfondir encore cette complémentarité entre les univers du design, de l’écriture, du web et de la communication publique.
Remerciements
Je souhaite remercier chaleureusement l’ensemble de l’équipe du service communication de la mairie de Vernon, qui m’a accueillie avec bienveillance, intégrée dès les premiers jours, et accompagnée tout au long de mon stage dans un esprit de confiance, de partage et de bonne humeur.
Un merci tout particulier à mes tutrices, Camille Morillon et Mathilde Lourenço Pais, pour leur disponibilité, leurs conseils avisés et leur écoute constante. Grâce à elles, j’ai pu évoluer dans un cadre rassurant mais responsabilisant, où j’ai été encouragée à prendre des initiatives et à aller au bout de mes idées.
Merci également à toutes les personnes avec qui j’ai collaboré au quotidien, pour leur patience, leur confiance et leur soutien dans chacun des projets que j’ai pu mener. Ce stage a été bien plus qu’une simple immersion : il m’a permis de me sentir utile, soutenue, et motivée chaque jour par l’envie de contribuer concrètement aux missions du service.
Je garde un excellent souvenir de ces deux mois passés à la Mairie de Vernon, et je suis reconnaissante d’avoir pu vivre une expérience aussi formatrice, à la fois sur le plan professionnel et humain.
Mon espace ressources
Retrouvez dans ce dossier tous les éléments de mon stage : maquettes, visuels, vidéos et documents à consulter ou télécharger.
Accéder au Drive